개발툴(IDE) 설치하기
Galaxy Watch 앱을 개발하기 위해서는 개발툴(IDE) 설치가 먼저 필요한데, Galaxy Watch의 경우 Tizen OS를 사용하고 있으므로 Tizen에서 제공하는 Tizen Studio를 사용해도 되지만 개인적으로 VSCode를 주 개발툴로 사용하고 있기 때문에 VSCode Extension으로도 제공되는 Tizen Web Exetnsion을 사용하려고 한다. VSCode를 설치한 뒤 Extensions: 마켓플레이스에 tizen web을 검색해 첫번째로 검색되는 Tizen Web을 Install 해주면 된다.
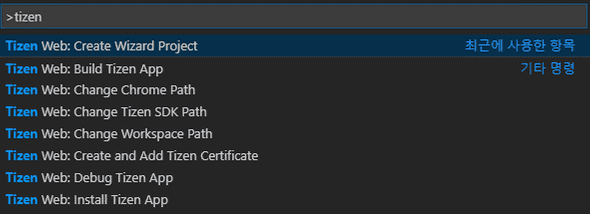
Tizen Web Extension을 설치 한 후 관련 명령어를 검색하려면 명령 팔레트(Ctrl + Shift + P)를 띄운 후 tizen을 검색하면 된다.
제일 먼저 해줘야할 작업은 Baseline SDK를 설치해줘야 한다. "Tizen Web: Install Tizen Baseline SDK"를 실행해서 Baseline SDK를 설치해주도록 하자.
프로젝트 생성
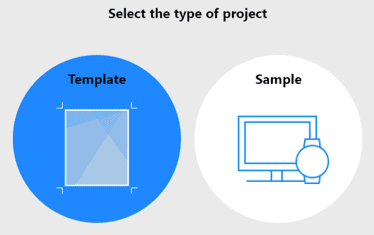
먼저 개발환경이 제대로 설정 되었는 지를 확인해보기 위해 기본 프로젝트를 만들어보자. "명령 팔레트 - Tizen Web: Create Wizard Project"을 실행 주면 프로젝트 생성 Wizard가 실행이 되는데 Template과 Sample 중 일단 Template을 선택해보자.
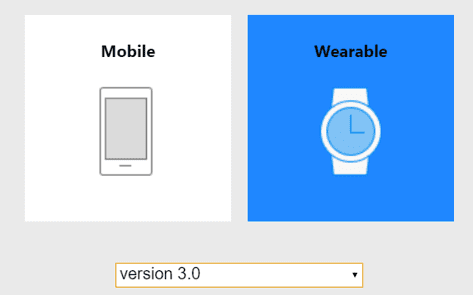
그 다음으로 Wearable 용 앱을 만들거니 Wearable을 선택해주고 일단 Version 3.0을 선택해주다. Version과 관련된 설명도 다음에 추가하도록 하겠다.
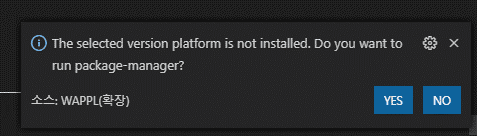
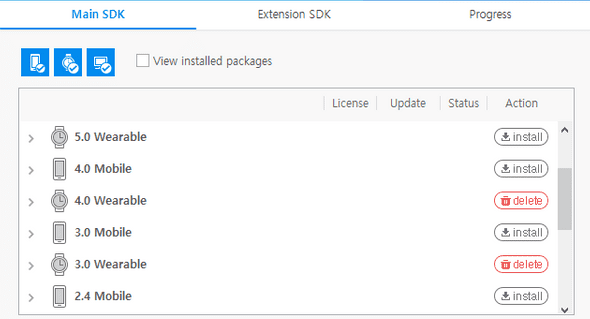
선택된 버전의 Platform이 설치가 되어 있지 않을 경우 아래와 같이 우측 하단에 Popup이 뜨게 되는데 Yes를 눌러 Package Manager를 실행하여 Wearable 3.0 SDK를 설치해주도록 하자.
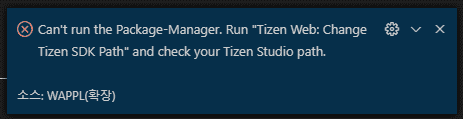
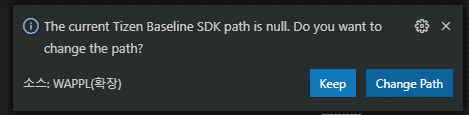
혹시 설치되어 있는 Tizen SDK의 경로가 기본 경로에 설치되어 있지 않으면 아래와 같은 Popup이 나올 수 있는데 이럴 경우는 "Tizen Web: Change Tizen SDK Path"를 실행한 뒤 Change Path를 선택하여 설치된 경로를 바꿔주도록 하자.
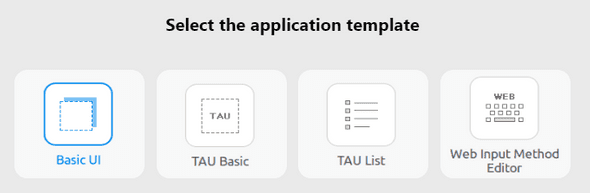
위 과정까지 문제 없이 마쳤다면 이제 거의 준비가 된 것 이다. 이제 Template 항목 중 기본 앱인 Basic UI앱을 만들어 선택해보자.
드디어 마지막 생성할 앱의 이름을 정해주도록 하자. Basic UI 앱이니 BasicTest라는 이름을 적어 준 뒤 프로젝트 생성을 완료하면 된다.
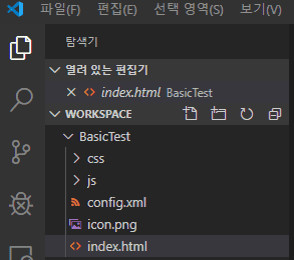
아래와 같이 생성된 프로젝트 파일들이 보인다면 생성이 제대로 완료 되었다는 것이다.
Emulator로 실행해보기
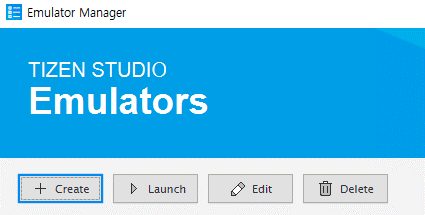
Emulator를 실행하는 방법은 여러가지가 있지만 처음 시작할 경우에는 생성된 Emulator Image가 없기 때문에 Emulator Manager를 실행하여 테스트할 Image를 만들어 주도록 하자. Emulator Manager를 실행하기 위해서는 "Tizen Web: Run Emulator-Manager"를 실행하도록 하자.
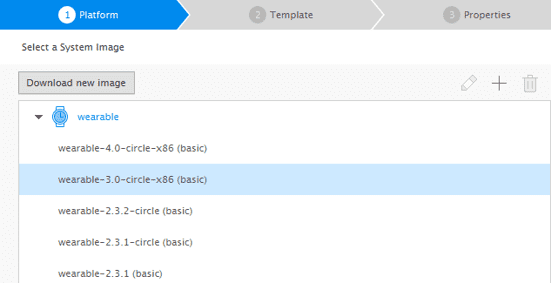
"Create"를 눌러 원하는 버전의 Emulator Image를 생성해야줘야 하는데 우리가 기본적으로 시작할 할 이미지는 wearable 3.0 버전의 이미지 이므로 선택 후 생성하도록 하자.
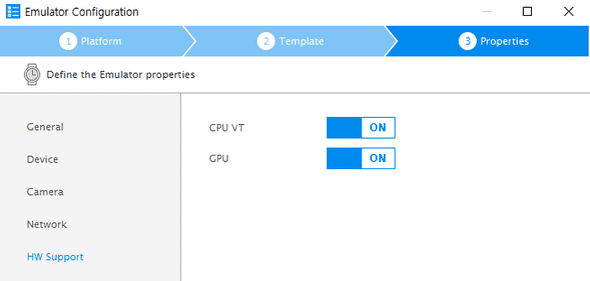
생성 과정 중 중요한 부분 중 하나인 Emualtor의 경우 가상화 기술(VT)과 GPU가 켜져 있지 않을 경우 매우 느리게 실행이 된다. CPU VT의 경우 바이오스에서 VT 기능을 켜준 뒤 Intel HAXM을 설치해줘야 하고 GPU의 경우 그래픽카드가 제대로 설치되어 있다면 문제없이 ON할 수 있을 것 이다. 문제가 없다면 바로 이미지를 생성을 완료하도록 하자.
이제 Emaulator 설정이 끝났다. 생성한 Emualtor Image을 Launch 해주도록 하자. 아래와 같이 시계화면이 나온다면 제대로 실행한 것이다.
App 실행 해보기
테스트할 앱을 설치하기 위해서는 먼저 프로젝트를 빌드해줘야한다. VSCode 화면으로 돌아와 "Tizen Web: Build Tizen App"을 실행한 뒤 설치할 프로젝트를 선택해주도록 하자. 다음으로 빌드한 앱을 설치해보도록 하자. "Tizen Web: Install Tizen App"을 실행하면 앱이 설치가 되면서 자동으로 실행이 되게 된다. 아래와 같은 화면이 나오면 성공이다!
자 이제 앱 개발을 시작해볼 수 있는 기본 환경은 갖추었다! 다음 글을 통해 어떻게 Wearable App들을 예쁘게 만들 수 있는지 배워보도록 하자!