TAU 란?
일반적으로 Web Application은 html, css, js를 조합해서 개발을 하는데 Web 개발을 많이 경험해 본 개발자라면 손 쉽게 원하는 화면을 구성할 수 있겠지만, 초보자라면 쉽지 않기 때문에 원하는 화면을 쉽고 빠르게 구성하기 위해 bootstrap이나 Semantic UI 같은 UI Framework를 사용해서 개발을 한다.
하지만, 이런 UI Framwork들은 모바일이나 태블릿 화면을 기준으로 만들어져 있기 떄문에 Watch에 맞는 구성을 지원하지 않는다. 이런 문제를 해결할 수 있는게 바로 TAU(Tizen Advanced UI) 이다.
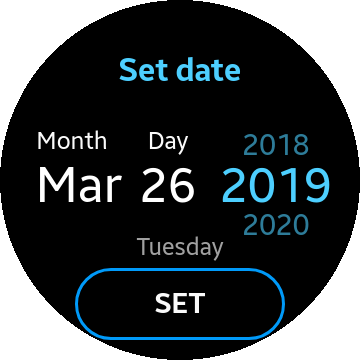
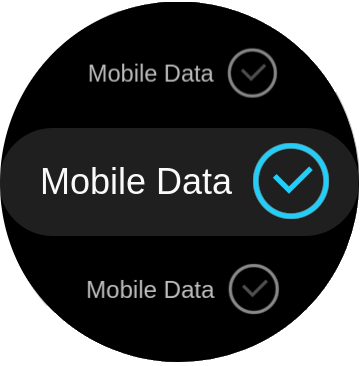
TAU는 Tizen Application을 쉽게 개발할 수 있도록 도와주는 UI Framework로 모바일 뿐만 아니라 Galaxy Watch와 같은 시계 화면을 위한 Wearable을 지원하고 있다. 즉, TAU를 사용하면 아래와 같은 화면을 가진 앱을 쉽게 개발 할 수 있다 :D
 |
 |
|---|
TAU 설치하기
TAU는 오픈소스 프로젝트로 현재 github를 통해 release가 되고 있다. TAU를 사용하기 위해 먼저 소스를 다운 받아보자. 다운로드 페이지에는 다양한 버전이 릴리즈 되고 있지만 각 버전에 대한 차이점에 대해서는 다른 글을 통해 설명하도록 하겠다. 이 중에서 테스트를 위해 일단 1.0.27 버전을 다운 받아보자.
다운 받은 파일을 #1번째 글에서 생성한 BasicTest 폴더에 압축을 풀고 아래와 같이 TAU를 사용하기 위한 tau.css, tau.circle.css, tau.js를 header 부분에 포함시켜 주자.
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<meta name="description" content="Tizen Wearable basic template generated by Samsung Wearable Web IDE"/>
<title>Tizen Wearable Web IDE - Tizen Wearable - Tizen Wearable basic Application</title>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<!-- 아래 3줄을 여기에 넣어주세요 -->
<link rel="stylesheet" type="text/css" media="all and (-tizen-geometric-shape: circle)" href="dist/wearable/theme/changeable/tau.css"/>
<link rel="stylesheet" type="text/css" media="all and (-tizen-geometric-shape: circle)" href="dist/wearable/theme/changeable/tau.circle.css"/>
<script src="dist/wearable/js/tau.js"></script>
</head>TAU를 포함 시켰다면 이제 TAU를 이용한 간단한 리스트를 만들어보도록 하자. 이번에는 아래 코드를 body 부분에 포함시켜 보도록 하자.
<body>
<div class="ui-page">
<div class="ui-content">
<ul class="ui-listview">
<li>List 01</li>
<li>List 02</li>
<li>List 03</li>
<li>List 04</li>
<li>List 05</li>
</ul>
</div>
</div>
<script>
var list = document.querySelector(".ui-listview");
tau.widget.Listview(list);
</script>
</body>코드를 전부 입력했다면 완성된 코드를 #1에서 진행한대로 "Tizen Web: Build Tizen App"를 한 뒤 "Tizen Web: Install Tizen App"를 통해 Emulator에서 실행해보면 아래 화면과 같이 Wearable 화면에 어울리는 List를 가진 앱 화면을 볼 수 있다.
이제 TAU를 사용할 준비는 마쳤다. 이제 본격적으로 TAU를 활용해서 만들 수 있는 Component들을 살펴 보도록 하자.
