TAU Button 생성
App 개발시 많이 사용되는 Component 중 하나로 말 그대로 Button 이다.
TAU에서 Button을 추가할 수 있는 방법은 아래와 같이 3가지 방법이 있다.
<div class="ui-page">
<div class="ui-content">
<!-- 3가지 버튼 생성 방법 이 중 하나 선택 -->
<button type="button" class="ui-btn">Button</button>
<a href="#" class="ui-btn">Button</a>
<input type="button" class="ui-btn" value="Button"/>
</div>
</div>Button 속성
기본적으로 Button을 표현하는 방법 외에도 아래 속성들을 넣어주면 추가 속성을 부여할 수 있다.
| class | Description |
|---|---|
| ui-btn | Button Component를 만들기 위해 기본으로 추가되어야 하는 class |
| ui-btn-icon | icon 스타일 button 생성 |
| ui-inline | inline 스타일 button 생성 |
| ui-multiline | multiline 스타일 button 생성 |
Icon 버튼
텍스트를 가진 Button 외에도 아이콘 형식의 버튼을 만들기 위해서는 아래와 같은 형태로 입력해주면 된다. 기본 버튼 생성 class인 ui-btn에 ui-btn-icon을 추가해주면 된다. 사용할 아이콘 이미지의 위치는 background-image style의 url()안에 입력하면 된다.
<button type="button" class="ui-btn ui-btn-icon ui-btn-icon-middle"
style="background-image: url(icon.png);">
</button>Inline 버튼
일반 Button의 경우 한 줄 전체 크기로 생성이 되지만 inline 버튼의 경우 Text 크기만큼의 영역이 할당되는 버튼이다.
기본 버튼 생성 class인 ui-btn에 ui-inline을 추가해주면 된다.
<button type="button" class="ui-btn">Button</button>
<button type="button" class="ui-btn ui-inline">Inline</button>
<button type="button" class="ui-btn ui-inline">Inline</button>다중 line 버튼
다중 line 버튼의 경우 텍스트를 여러 줄 가진 형식의 버튼을 만들고 싶을 경우 사용한다. 기본 버튼 생성 class인 ui-btn에 ui-multiline을 추가해주면 된다.
<button type="button" class="ui-btn ui-multiline">Multiline<br/> Button</button>버튼 클릭시 색상 변경
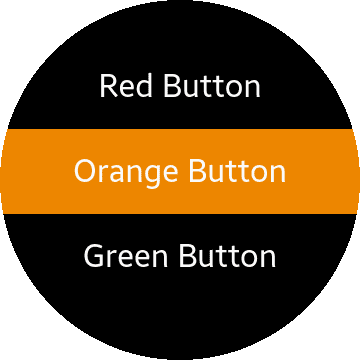
버튼 클릭시 표시되는 기본 생상을 다른 색으로 변경하고 싶다면 아래 표를 참고하여 변경하여주면 된다. ui-btn에 원하는 색상 class를 추가해주면 된다.
| class | Default color | Pressed color | Disable color |
|---|---|---|---|
| ui-color-red | #ce2302 | #dd654e | #3d0a0a |
| ui-color-orange | #ed8600 | #f0aa56 | #462805 |
| ui-color-green | #64a323 | #92be5e | #1e3108 |
<a href="#" class="ui-btn ui-color-red">Red Button</a>
<a href="#" class="ui-btn ui-color-orange">Orange Button</a>
<a href="#" class="ui-btn ui-color-green">Green Button</a>버튼 크기 설정
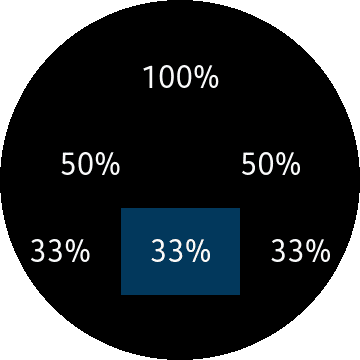
버튼 크기를 원하는 크기의 비율로 배치하고 싶을 경우는 아래와 같이 ui-grid-col-x를 사용하여 크기를 정할 수 있다.
| class | Description |
|---|---|
| ui-grid-col-1 | 버튼 가로 크기를 100%로 설정한다 |
| ui-grid-col-2 | 버튼 가로 크기를 50%로 설정한다 |
| ui-grid-col-3 | 버튼 가로 크기를 33%로 설정한다 |
| ui-grid-row | 버튼을 가로 한줄 씩 사용하도록 정의한다 |
<div class="ui-grid-col-1">
<button type="button" class="ui-btn">100%</button>
</div>
<div class="ui-grid-col-2">
<button type="button" class="ui-btn">50%</button>
<button type="button" class="ui-btn">50%</button>
</div>
<div class="ui-grid-col-3">
<button type="button" class="ui-btn">33%</button>
<button type="button" class="ui-btn">33%</button>
<button type="button" class="ui-btn">33%</button>
</div>